2008年08月01日
第5回 あっという間にできる視覚化で、訴求力は桁外れにアップ ~PowerPoint2007の「SmartArtグラフィック」の威力~
| 掲載誌 | 雑誌「アクセス埼玉」(財団法人埼玉県中小企業振興公社) | |
|---|---|---|
| 掲載年月 | 2008年8月(第5回) | |
| 執筆者 | (株)アイドゥ代表取締役井上きよみ | |
企画書や提案書では、図示した方が圧倒的にわかりやすくなるし、訴求力も上がると思うのですが、作成する時間との戦いで、諦めたことはありませんか。単なる箇条書きでごまかしてしまった、という経験が私にもあります。
やはり図を作成するのは労力がかかります。図が出来上がってからの修正や追加も、細々した作業に時間がとられてしまいます。
箇条書きをそのまま図化する「SmartArtグラフィック」
「ササっと図化したい」という願いをまさに叶えてくれたのが「SmartArtグラフィック」(以下、SmartArt)という機能です。単純な箇条書きが、すぐさま美しい図に変身します。
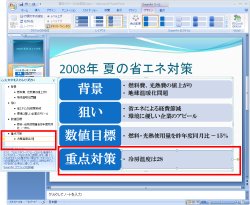
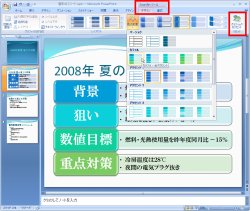
図表1をご覧ください。箇条書き部分を選択し、「SmartArtグラフィックに変換」をクリックします。するとSmartArtが表示されるので、どれかをポイントすれば、プレビュー表示により適用後のレイアウトが確認できます(図表2)。「その他のSmartArtグラフィック」を選択すれば、すべてのSmartArtを見られます(図表3)。適当なSmartArtを見つけたら、クリックしてスライドに適用します(図表4)。きれいなリストにたちまち変身しました。
![図表1 箇条書きのスライド。[1]箇条書き部分を選択し、[2]リボン内「ホーム」タブの「段落」グループから「SmartArtグラフィックに変換」をクリック](http://www.eyedo.jp/writing/images/200808_01.jpg) |
 |
 |
 |
追加・削除・変更も簡単
 |
SmartArtが優れているのは、このような変更にも簡単にできる点です。
SmartArtの横にはテキストウィンドウが表示されます(図表4)。この中で通常どおりに文字入力すれば、それに応じて、SmartArtが自動的に変更されます(図表5)。これで今までのような苦労はなくなります。
SmartArt全体の変更
 |
適用後に気に入らなかったり、装飾のし過ぎで元に戻したい場合は「グラフィックのリセット」をクリックします。
SmartArtの一部を変更
![図表7 このスライドには「矢印と長方形のプロセス」のSmartArtを適用。その後、一部分を変更しているところ。[1]変更したい部分を選択し、[2]「書式」タブから、[3]変更したい内容を選択する。これ以外に「光彩」効果などを、部分的にすでに適用している。](http://www.eyedo.jp/writing/images/200808_07.jpg) |
スライド全体の雰囲気は「テーマ」で変更
![図表8 [1]「デザイン」タブから、[2]「みやび」というテーマを適用](http://www.eyedo.jp/writing/images/200808_08.jpg) |
EDIT
カテゴリ:
トラックバック(0)
このブログ記事を参照しているブログ一覧: 第5回 あっという間にできる視覚化で、訴求力は桁外れにアップ ~PowerPoint2007の「SmartArtグラフィック」の威力~
このブログ記事に対するトラックバックURL: http://www.eyedo.jp/cgi-bin/mt/mt-tb.cgi/3686




コメントする